Getting Started
For Joomla 4.0+
Welcome Module Content
<?php use Joomla\CMS\HTML\HTMLHelper; ?>
<div class="hero overflow-hidden">
<div class="row-eq-height">
<div class="offset-md-2 col-md-8 text-center">
<div class="custom-content mb-5 pt-5">
<h1 class="fs-1 text-white">Hire the best freelancers for any job, online.</h1>
<p class="lead mb-5 text-white">Thousands of users using <span class="fw-bold">JoomBri Freelance</span> to turn their ideas into reality.</p>
<div class="action-wrap">
<div class="text-center">
<form class="form-validate" action="index.php/register" method="post" name="userGroup" style="display: inline;">
<button class="btn btn-outline-light btn-xl rounded-3 me-1 mb-3 mb-md-0" type="submit">Earn Money Freelancing</button>
<input type="hidden" name="check" value="post" />
<input type="hidden" name="ugid" value="1" />
<input type="hidden" name="option" value="com_jblance" />
<input type="hidden" name="task" value="guest.grabusergroupinfo" />
<?php echo HTMLHelper::_('form.token'); ?>
</form>
<form class="form-validate" action="index.php/register" method="post" name="userGroup" style="display: inline;">
<button class="btn btn-xl rounded-1 rounded-3 shadow-sm btn-light ms-1 text-primary" type="submit">Hire Freelance</button>
<input type="hidden" name="check" value="post" />
<input type="hidden" name="ugid" value="2" />
<input type="hidden" name="option" value="com_jblance" />
<input type="hidden" name="task" value="guest.grabusergroupinfo" />
<?php echo HTMLHelper::_('form.token'); ?>
</form>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
{loadposition search-hidden}
</div>
</div>
</div>
</div>Footer Content
<div class="row">
<div class="col-md-4">
<h4>Useful Links</h4>
<ul class="list-unstyled">
<li><a href="#">About Us</a></li>
<li><a href="#">Terms & Conditions</a></li>
<li><a href="#">Disclaimer</a></li>
</ul>
</div>
<div class="col-md-4">
<h4>Support</h4>
<ul class="list-unstyled">
<li><a href="#">FAQs</a></li>
<li><a href="#">How it works?</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
<div class="col-md-4">
<h4>Follow us on</h4>
<ul class="social-list">
<li class="facebook"><a href="#" title="Facebook" aria-label="Facebook"><span class="fab fa-facebook-f" aria-hidden="true"></span></a></li>
<li class="twitter"><a href="#" title="Twitter" aria-label="Twitter"><span class="fab fa-twitter" aria-hidden="true"></span></a></li>
<li class="instagram"><a href="#" title="Instagram" aria-label="Instagram"><span class="fab fa-instagram" aria-hidden="true"></span></a></li>
<li class="google-plus"><a href="#" title="Google plus" aria-label="Google plus"><span class="fab fa-google-plus-g" aria-hidden="true"></span></a></li>
<li class="youtube"><a href="#" title="Youtube" aria-label="Youtube"><span class="fab fa-youtube" aria-hidden="true"></span></a></li>
</ul>
</div>
</div>For Joomla 3.10
Step 1: Install JoomBri Freelance
Once your Joomla site is ready, install the JoomBri Freelance package by following the installation guide.
Step 2: Install Template
We frequently see our members posting in our forum that after installing the package (step 1), the site doesn't look like your JoomBri Demo site. JoomBri Freelance is just a component and it doesn't include any template. The template we have used in our demo site is JoomBri Charm based on YooTheme.com Warp Framework.
After installing the template, set it as default template.
Step 3: Create Menus
To create menu items, follow Create Menu Link. The below table shows the list of menu items created in our demo site.
| Menu Title | Menu Item Type | Parent Item | Other Options |
|---|---|---|---|
| Home | Articles -> Featured Articles | Menu Item Root | |
| Hire | Text Separator | Menu Item Root | |
| Post Project | Project - Post New Project | Hire | |
| Browse Services | Service - List of Services | Hire | |
| Find Freelancers | User - User - List of Users | Hire | User Group: Freelancer Show Search: Yes |
| Work | Text Separator | Menu Item Root | |
| Browse Projects | Project - Search Projects | Work | |
| Post Service | Service - Post New Service | Work | |
| Dashboard | User - Dashboard | Menu Item Root | Access: Registered |
| Register | JoomBri Freelance Home | Menu Item Root |
Step 4: Position Modules
| Title | Type | Position | Menu Assignment | Other Options |
|---|---|---|---|---|
| Latest Projects | JoomBri Latest Projects | bottom-b | Home | View Type: Thumbnail Set Itemid: Browse Projects |
| Latest Services | JoomBri Latest Services | bottom-b | Home | Set Itemid: Browse Services |
| Browse By Categories | JoomBri Categories | bottom-b | Browse Projects | Set Itemid: Browse Projects |
| Categories | JoomBri Categories | bottom-b | Home | View Type: Thumbnail Set Itemid: Browse Projects |
| Search Projects | JoomBri Search | search-hidden | Home | Show Title: Hide Status: Hide Category: Hide Budget: Hide Set Itemid: Browse Projects |
| Statistics | JoomBri Statistics | block-footer | Home | Show Title: Hide Display Type: Horizontal |
| New Freelancers | JoomBri Users | bottom-a | Home | User Group: Freelancer Set Itemid: Find Freelancers |
| Tags | JoomBri Tags | bottom-a | Home | Set Itemid: Browse Projects |
| New Buyers | JoomBri Users | bottom-a | Home | User Group: Buyer Set Itemid: Find Freelancers |
| User Balance | JoomBri Balance | toolbar-r | All Pages | Access: Registered |
Note: The above module positions are specific to Yoo templates only. If you are using some other templates, the above module positions will not work.
Step 5: Direct Registration

To create the module (after installation),
- Login to backend..
-
Go to Extensions → Modules.
-
Edit JoomBri Custom PHP.
-
Under Code, add the script given below.
-
Set the position to top-hero (only for JoomBri Charm).
<div class="uk-section uk-light uk-section-image uk-flex uk-flex-middle uk-background-norepeat uk-background-cover uk-overlay-background" style="min-height: calc(100vh - 80px);">
<div class="uk-width-1-1">
<div class="uk-container1">
<div class="uk-grid-margin uk-grid uk-grid-stack" uk-grid="">
<div class="uk-width-1-1 uk-first-column">
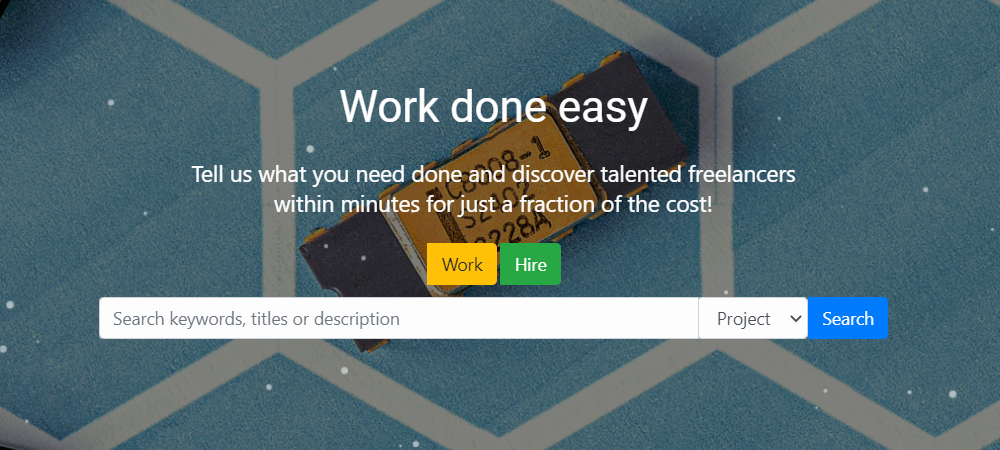
<h1 class="uk-margin-remove-top uk-text-center uk-heading-primary uk-scrollspy-inview uk-animation-fade">Work done easy</h1>
<div class="uk-margin uk-width-xlarge uk-margin-auto uk-text-center uk-scrollspy-inview uk-animation-fade uk-text-large">
Tell us what you need done and discover talented freelancers <br class="uk-hidden-small" />within minutes for just a fraction of the cost!
</div>
<div class="uk-text-center">
<form class="form-validate" action="index.php/register" method="post" name="userGroup" style="display: inline;">
<div class="input-prepend"><button class="btn btn-large btn-warning" type="submit">Work</button></div>
<input type="hidden" name="check" value="post" />
<input type="hidden" name="ugid" value="1" />
<input type="hidden" name="option" value="com_jblance" />
<input type="hidden" name="task" value="guest.grabusergroupinfo" />
<?php echo JHTML::_('form.token'); ?>
</form>
<form class="form-validate" action="index.php/register" method="post" name="userGroup" style="display: inline;">
<div class="input-prepend"><button class="btn btn-large btn-success" type="submit">Hire</button></div>
<input type="hidden" name="check" value="post" />
<input type="hidden" name="ugid" value="2" />
<input type="hidden" name="option" value="com_jblance" />
<input type="hidden" name="task" value="guest.grabusergroupinfo" />
<?php echo JHTML::_('form.token'); ?>
</form>
</div>
</div>
<div class="uk-width-large-1-1" data-uk-scrollspy="{cls:'uk-animation-slide-bottom', delay:200}">
{loadposition search-hidden}
</div>
</div>
</div>
</div>
</div>
In the above codes, you should replace ugid values with the user group ID. By default, it is 1 & 2 which is already set in the above code.
Step 6: Placing Logo
To set logo,
- Login to backend.
- Go to Extensions → Modules.
- Click on New icon on the toolbar.
- Select Custom module type from the list.
- Set the Position of the module to logo.
- Under Custom output, add the HTML code given below and save it.
<p style="display: inline;"><img style="width: 134px; height: 40px;" src=" http://demo.joombri.in/images/documents/logo-change.png" alt="Demo" /></p>In the above code, change the value of src attribute to the location where you have stored your logo.
For placing small logo on mobiles,
<p style="display: inline;"><img style="width: 134px; height: 40px;" src=" http://demo.joombri.in/images/documents/logo-change.png" alt="Demo" /></p>Step 7: Placing Login Module in Menu
-
Login to backend.
-
Go to Extensions → Modules.
-
Click on Login Form module.
-
Set the following,
-
Title: Login
-
Position: menu
-
Login Redirection Page: Dashboard
-
Logout Redirection Page: Home
-
Finally Save & Close to save the module.
Step 8: Placing Menu Module
- Login to backend.
- Go to Extensions → Modules.
- Click on Main Menu module.
- Set the following,
- Title: Main Menu
- Position: menu
- Show Sub-menu Items: Yes
Finally Save & Close to save the module.
Step 9: Placing Footer Module
- Login to backend.
- Go to Extensions → Modules.
- Click on New icon on the toolbar.
- Select Custom module type from the list.
- Set the Position of the module to footer.
- Under Custom output, add the HTML code given below and save it.
<div class="uk-container uk-container-center uk-text-left">
<div class="uk-grid">
<div class="uk-width-1-3">
<h3 class="uk-text-muted">Useful Links</h3>
<ul class="uk-list tm-list-icon">
<li><a class="uk-link-muted" href="#">About Us</a></li>
<li><a class="uk-link-muted" href="#">Terms & Conditions</a></li>
<li><a class="uk-link-muted" href="#">Disclaimer</a></li>
</ul>
</div>
<div class="uk-width-1-3">
<h3 class="uk-text-muted">Support</h3>
<ul class="uk-list tm-list-icon">
<li><a class="uk-link-muted" href="#">FAQs</a></li>
<li><a class="uk-link-muted" href="#">How it works?</a></li>
<li><a class="uk-link-muted" href="#">Contact Us</a></li>
</ul>
</div>
<div class="uk-width-1-3">
<div class="">
<h3 class="uk-text-muted">Follow us on</h3>
<a class="uk-margin-right uk-icon-hover uk-icon-twitter" href="#"> </a>
<a class="uk-margin-right uk-icon-hover uk-icon-facebook-square" href="#"> </a>
<a class="uk-margin-right uk-icon-hover uk-icon-linkedin-square" href="#"> </a>
</div>
</div>
</div>
</div>